| 작성일 | 2023. |
|---|---|
| 자료 제목 | 2023-06 소식 |
본 머리글 'Naver-FE-News'는 Naver FE 엔지니어들이 큐레이션해 발행하는 뉴스레터에 대한 개인적인 기록입니다.
인상 깊은 아티클
CSS Optimization을 위한 속성 조정
- blur 범위 줄이기, blur effect를 위한 렌더 줄일 수 있음
- 대신에 새로운 layer 만들어서 GPU 가속을 높이는
transform: translateZ(0)를 덧붙이면 됨
- 대신에 새로운 layer 만들어서 GPU 가속을 높이는
- border-radius,, 속도 성능에 영향을 많이 준다.. 픽셀 작게 할 수록 좋다.. (요새 많이 썼는데..!), 아니면 이미지로 대신 써라
- 그 외 성능에 영향을 주는 속성들
- background image(lazy loading 적용 추천)
- box-shadow (blur값 작게, 그라데이션 보다는 solid 추천, inner shadow쓸거면 inset키워드 사용할 것)
useHooks 모음
React 디자인패턴
Medium | Best Practices and Design Patterns in React.js for High-Quality Applications
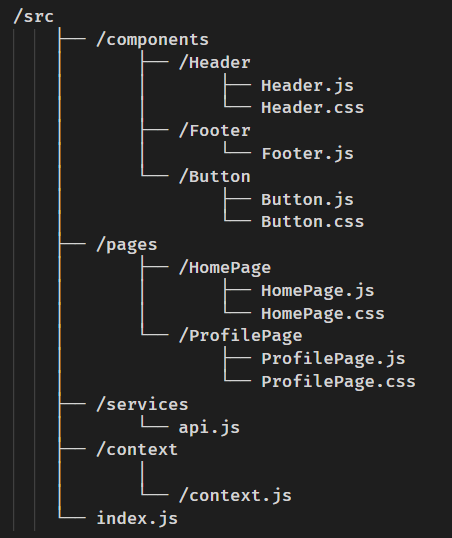
1. 추천하는 폴더구조

2. 컴포넌트는 작고, 하나에 집중하게 만듦으로써 재사용성 높일 수 있음
예를 들어 UserProfile => ProfilePicture|UserName|UserBio 로 쪼개기3. Naming Conventions, 이름은 누가 읽어도 이해가 쉽도록 짓기
컴포넌트는 파스칼케이스 PascalCase
변수는 카멜케이스 camelCase
상수 변수는 UPPERCASE\_SNAKE\_CASE4. Pages & Presentational Component
Pages handle tasks like fetching data from external sources (like APIs), managing state and logic, and passing data down to the presentational components using props.
Meanwhile, presentational components are responsible for rendering UI elements and displaying data passed down from their parent components.
By separating these responsibilities, we can create more modular and reusable components.
- Page 컴포넌트; API호출하거나 외부 리소스 받는 작업을 처리, 상태나 로직관리, Presetational로 props 전달
- Presetational 컴포넌트; 전달받은 데이터를 UI엘리먼트로 렌더링하는 역할
- 크게 두 개의 책임에 따라 컴포넌트 역할을 나눠서 관리하면 재사용성도 높이고, 테스트하기도 쉽고, 관리도 잘 된다.
5. 반복적으로 쓰이는 코드는 배열로 만들어서 Array Mapping, 동적 content 생성에도 유리하다
6. Custom Hooks을 사용한 관심사 분리
- 예시 fetch API
7. Use React.lazy 코드스플리팅, Lazy Load
- (늦게 로딩 할) 크기가 큰 컴포넌트를 임포트할 때 콜백으로 씌워주면 됨
React.lazy(()=>import("./ProductDetails"))
(... 이하 생략, Render props, Compound Component, Context 등에 대한 내용이 더 있음...)
로그인을 위한 Best HTML (💙 적용해봐야지)
원문 11 HTML best practices for login & sign-up forms
VAC(View Asset Component) 패턴
문제 상황 : 잦은 UI 변경으로 인해 JSX를 자주 수정해야 할 때, 비즈니스 로직을 분리했음에도 VIEW에 잦은 변경이 있을 때.
원리와 해결 : VIEW 로직과 JSX 개발 영역을 분리함으로써 코드 충돌을 줄임
- 2021 Naver 테크톡 발표
- 로직 부분은 TodoInput.jsx, JSX부분은 VTodoInput.jsx로 분리해서 사용하고 JSX에서 쓰이는 Props를 커스텀훅으로 전달
기타
웹 코드에디터 code jar - 예쁨
TypeScript 조건 처리 도와주는 ts-pattern 라이브러리
TypeScript 에러 더 보기 편하게 도와주는 pretty-ts-errors VScode 플러그인
[ECMA 2023 살펴보기] toSorted, findLast (w/ mutation)
mutation ⚡ mutation, 객체 변이 JavaScript의 객체나 배열을 수정하거나 할당할 때, 예상치 못한 변이가 생기는 것. 참조 잘못 하거나, 메서드 잘못 사용하게 되면서 예상치 못한 버그 양산하게 된다. (
namnamiroo.tistory.com
'News > Frontend' 카테고리의 다른 글
| [인프콘2023을 다녀와서] 주니어의 성장과 고민에 대한 세션 (by. 김영한님) (3) | 2024.03.17 |
|---|---|
| [TypeScript, TkDodo의 블로그 번역] 타입스크립트의 배열 타입 선언, 현명하게 선택하기 (제너릭 VS 배열) (0) | 2023.08.26 |
| [ECMA 2023 살펴보기] toSorted, findLast (w/ mutation) (2) | 2023.05.21 |
| [Naver-FE-News | 2023-05] 한글 자동완성을 위한 정규식, ECMA 명세 (0) | 2023.05.15 |