키워드
- 리액트란? MVC에서 View (유저에게 보여주는 화면)에 최적화된 라이브러리
- 템플릿과 컴포넌트
- 템플릿 : HTML태그 형식을 문자열로 반환 (재사용이 어렵)
- 컴포넌트 : 재사용이 가능한 API, 수많은 기능을 내장 (재사용 용이, React의 방식)
- 렌더링 : 사용자 화면에 뷰를 띄우는 것
- 리액트는 동적으로 화면을 구성하기에 최적화 되어 있음
- Virtual DOM, 변경되는 부분을 기존 돔과 비교해서 차이만 반영해서 렌더링 되도록 함
리액트 적용하기
- CDN 삽입 (리액트, 리액트돔, 바벨)
- 하위에 script 태그생성, 해당 태그에 타입 지정
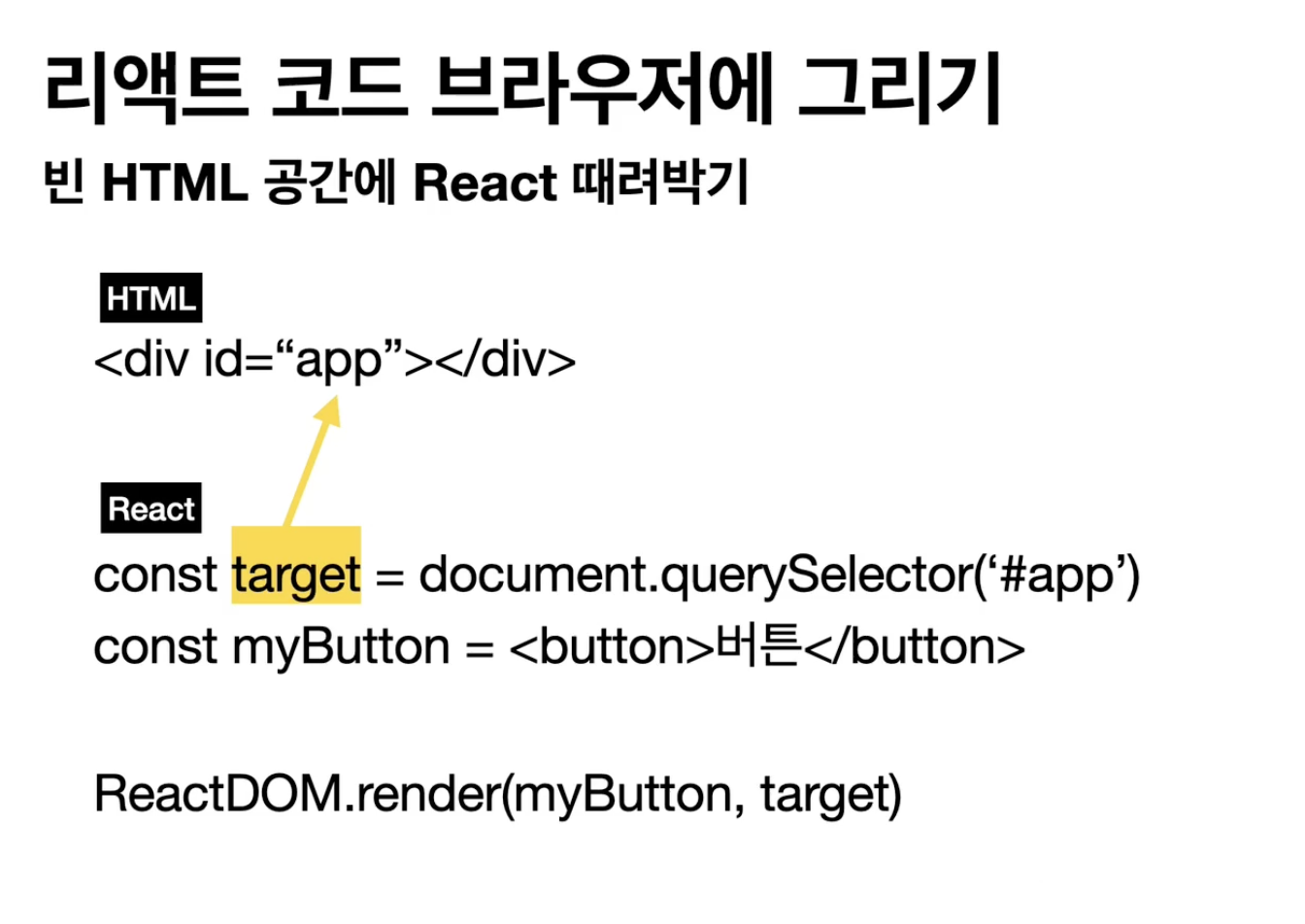
"type"="text/babel" - 삽입할 위치를 querySelector로 할당한 돔 객체로 생성
- 삽입할 내용 생성 : 변수명 = (JSX
HTML문법작성)- 별도 문자열을 위한
""없이 바로 JSX(HTML문법)을 괄호 안에 작성
- 별도 문자열을 위한
- ReactDOM.render(삽입할 내용, 삽입할 위치);
실제 코드

<body>
<div id="app">
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>
react.ver
<!-- 로그인 -->
<div id='wrap' class='wrap'>
<header class='header'>
<div class='header_inner'>
혈당당
</div>
</header>
<div id='container' class='container'>
<div id='container_inner' class='container_inner'>
<div class='login_wrap'>
<form action='./pages/login.js'>
<!-- <p>아이디 : <input type='text' name='id'></p>
<p>비밀번호 : <input type='password' name='pwd'></p> -->
<div id='social_login_wrap'>
<button type='submit' class='btn_login' id='login.google'>
<span class='btn_text'>구글로 로그인</span>
</button>
<button type='submit' class='btn_login' id='login.kakao'>
<span class='btn_text'>카카오로 로그인</span>
</button>
</div>
</form>
</div>
</div>
</div>
<div class='footer'>
<div class='footer_inner'>
<ul class='footer_info'>
<li><span class='text'>사업자 정보 Sajang | 이메일 jaong@ja.com</span></li>
<li><span class='text'>로그인 페이지 입니다롱</span></li>
</ul>
</div>
</div>
</div>
<script type="text/babel">
const item = 'hi js';
let $header_inner = document.querySelector('div.header_inner');
$header_inner.innerHTML = item;
const reactItem = (<li>hi React</li>);
ReactDOM.render(reactItem, $header_inner);
</script>
</div>
</body>
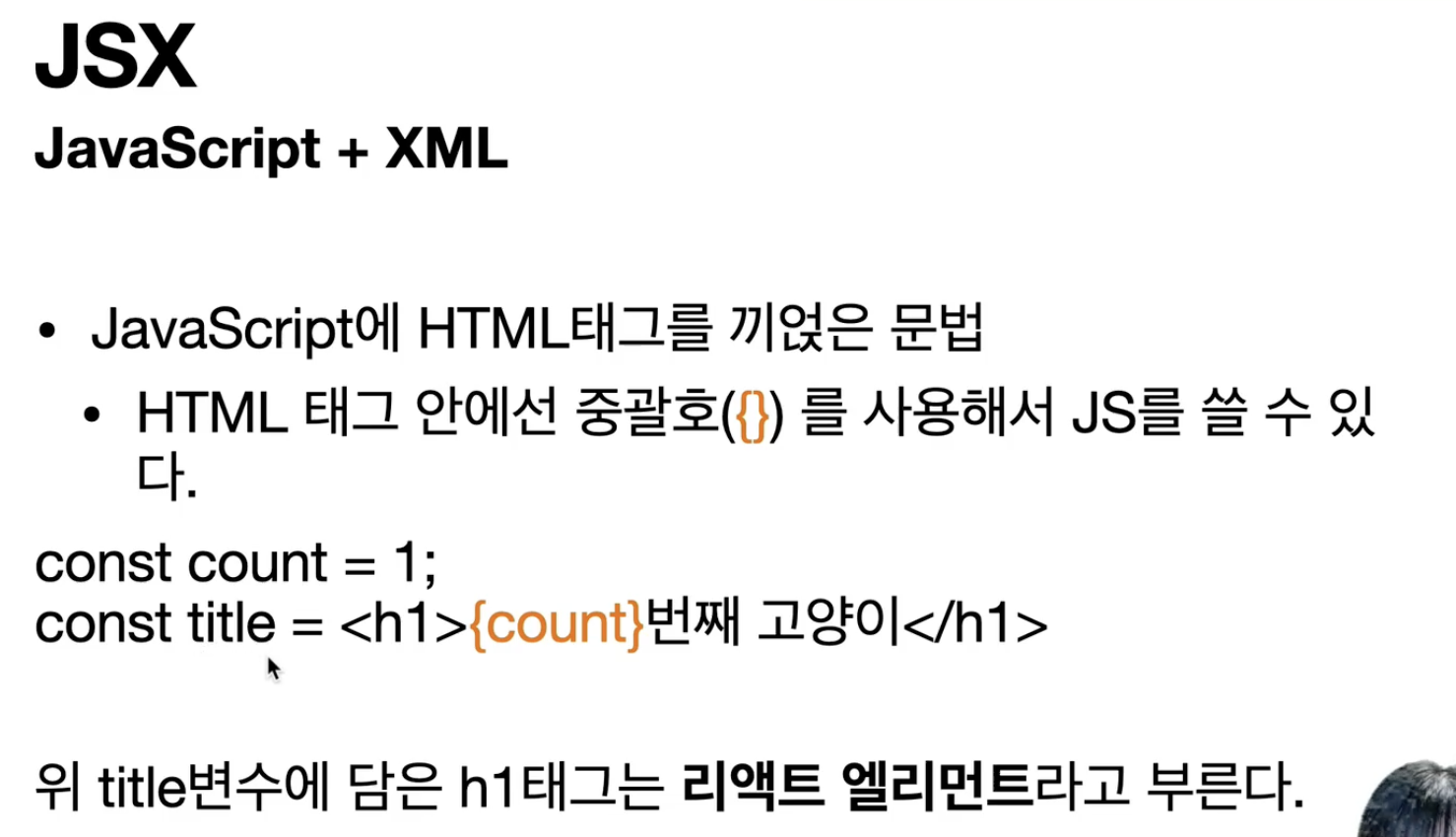
JSX
HTML처럼 생겼지만, Javascript다. 리액트에서 생김새를 정의할 때 사용하는 문법이다.
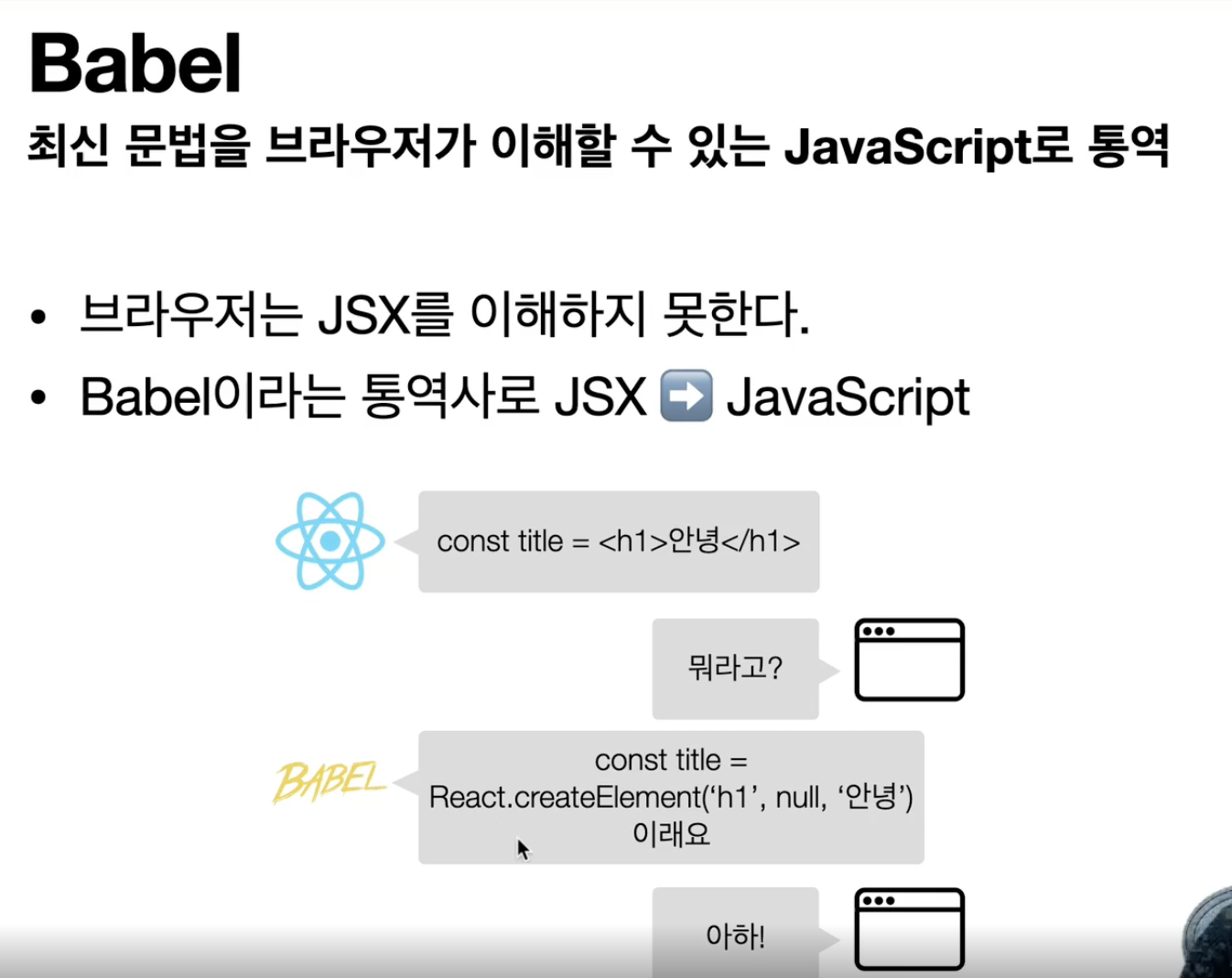
바벨은 리액트 컴포넌트 파일에서 XML형태를 JavaScript로 변환해준다. *(번역가!)
닫는 태그를 주의해야 하고, 내부에 변수를 사용할 때는 {대괄호}를 사용한다.

Babel

출처 : 진유림님 인프런 React 강의
'Programming > 🧞♂️ React, TypeScript' 카테고리의 다른 글
| [Next.js 시작하기] 페이지 이동 구현, (동적 라우팅) (0) | 2024.04.22 |
|---|---|
| TypeScript 기본 문법 (0) | 2023.09.29 |
| [TypeScript] 훈련하기! (0) | 2023.07.10 |
| [TypeScript] 외부 패키지 사용시, dev dependency 해결하기 (0) | 2023.06.07 |
| [React] 단위 테스트 도구 Jest 살펴보기, 테스트 자동화 (0) | 2023.05.11 |