테스트 도구 사용 동기
혈당당 Frontend 개발을 맡으며, ESlint를 사용해도, API요청이 컨텍스트에 있을 경우, 실제 배포 후에야 확인하게 되는 오류가 많았다.
또한, 한 개의 컴포넌트를 페이지 단위로 작성해버리니 모듈화도 잘 안 되고, 오류 파악도 어려웠다.
이것은 클린코드에서 지향하는 코드와 거리가 멀다고 생각했다!
따라서 단위 테스트에 대해 더 공부해볼 필요를 느꼈다.
자료는 Udemy의 React 완벽 가이드를 참고했다.
테스트 도구의 종류
- Jest : 브라우저 (특히 렌더링)를 시뮬레이션 하는 도구, 흔하게 사용함, CRA에 이미 설치 되어 있음
- React Testing Library : CRA에 이미 설치 되어 있음
- 기타 라이브러리

Jest 사용해보기
세팅하기
- CRA는 별도의 세팅이 필요없다.
create-react-app으로 프로젝트를 만들면, 자동으로 내장 테스팅 도구들이 세팅되어 설치돼있다.setupTest.js파일에 jest라이브러리 설정을 불러오고 있음을 확인할 수 있다.
(App.test.js에는 test예시 코드가 적혀있음)
테스트 코드 작성하기
- 파일명 : {컴포넌트명}.test.js
import { render, screen } from "@testing-library/react";
import Greeting from "./Greeting";
test("renders Hello World", () => {
// Arrange
render(<Greeting />);
// Act
// ... nothing
// Assert : 컴포넌트가 렌더링 됐는지, 텍스트 엘리먼트로 나왔는지, 가상DOM의 결과물 확인
const helloWorldElement = screen.getByText("Hello World", { exact: false });
expect(helloWorldElement).toBeInTheDocument();
});- 문법
test('테스트 실행시 콘솔 출력문', 익명함수) - test 실행하기
cmd에 npm start가 아닌 npm test 를 입력하면, Press a to run all tests. 가 뜬다. a 누르면 테스트 결과가 표시됨
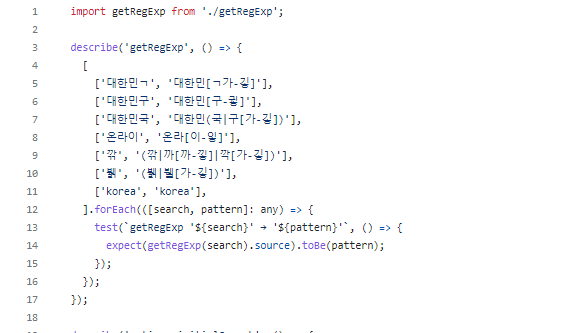
* 테스트 코드 예시 구경하기 (2023. 5. 14 추가, 한글자동완성을 위한 정규식 라이브러리 소스의 test 코드)
* 참고자료

groom의 CLEAN CODE JAVASCRIPT
clean-code-typescript 🚿 타입스크립트를 위한 클린코드 - 한글 번역판
'Programming > 🧞♂️ React, TypeScript' 카테고리의 다른 글
| [Next.js 시작하기] 페이지 이동 구현, (동적 라우팅) (0) | 2024.04.22 |
|---|---|
| TypeScript 기본 문법 (0) | 2023.09.29 |
| [TypeScript] 훈련하기! (0) | 2023.07.10 |
| [TypeScript] 외부 패키지 사용시, dev dependency 해결하기 (0) | 2023.06.07 |
| [React] step1. 리액트 시작하기 (CDN) (0) | 2022.09.22 |